Ссылка
https://forum.unity.com/threads/tutorial-create-stylized-textures-in-blender.427428/
французская версия:
https://zestedesavoir.com/forums/sujet/6759/guide-la-creation-de-textures-pour-les-jeux-video /)
Мы увидим в этом руководстве, как создать стилизованную текстуру профессионального качества для видеоигры. Нам нужно будет объединить четыре типа текстур, которые позволят нам получить серое изображение в качестве основы для добавления цвета. Техника, которую я вам представил, будет иметь стилизованную текстуру (сторона 3D-мультфильма), похожую на игру Overwatch .
Я создал инструмент для создания вашего игрового стиля и текстур в один клик здесь: linko.projects.free.fr/gametools.zip
часто текстуры, используемые в видеоиграх
Четыре текстуры, которые нам понадобятся:
Окружающая окклюзия: окружающая окклюзия создаст тень на близлежащих участках и оставит остальное пустым, это создаст тень на модели, которая подходит для всех типов освещения и улучшит визуальную модель.
Изогнутая карта: Изогнутая карта не является обязательной, она используется для имитации направленного света, как правило, сверху, как тот, который излучается солнцем. Мы увидим, как создать.
Карта нормалей: карта нормалей будет записывать информацию о глубине вашего детального моделирования для версии с несколькими полигонами, которые будут экспортированы в игру, и она будет использоваться для имитации рельефа и восстановления максимума деталей при одновременном повышении производительности.
Карта впадины: карта впадины не является существенной, но обеспечивает руку дизайна модели для вашей тематической игры, такой как Overwatch и Dota. Эта карта также позволяет выделять мелкие детали на контрасте.
Подготовка к выпечке
Перед тем, как приступить к выпечке, вам необходимо:
высокополигональная модель, подробная версия, которая не используется в игровом движке, а только в Blender)
Низкополигональная модель - это оптимизированная версия игрового движка, вы, должно быть, развернули ее UV
Запас UVs
Когда вы разворачиваете UVs, в меню слева будет отображаться опция U> Unwrap a Margin, которая попросит вас указать, что поле - это пространство между островками UV. Откройте UV / Image Editor, чтобы увидеть изменения в ваших UV.
Пространство между ультрафиолетовыми лучами будет перетекать из пекаря за пределы текстурных ультрафиолетовых лучей, поскольку швы не видны.
Включение выпечки в графическом процессоре
Мы будем использовать циклы выпекания для получения текстур, потому что это позволяет использовать графику и окклюзию окружающей среды. Чтобы использовать Cycles Render Cycles вместо интерфейса Blender Render установите интерфейс. Чтобы включить рендеринг с помощью графического процессора, выполните Файл> Пользовательские настройки ... в Системе включите CUDA. Затем параметры справа от движка рендеринга изменяют CPU на строку GPU Device.
Варианты выпечки
Варианты выпечки, которые находятся в нижней части меню параметров циклов.
Опция: Выбрано в Актив.
Важным параметром Выбрано в Актив. Необходимо проецировать, чтобы проверить детали текущего выбора, чтобы значение поли было низким для низкоактивного поли (светло-оранжевый).
Если выбор активен, он должен быть выбран за секунду. Щелкните правой кнопкой мыши на вашем высоком поли, затем Shift + правый клик, чтобы выбрать ваш низкий поли.
Опция: край поля / отступа
Margin в параметрах выпечки определяет количество пикселей переполнения. Советую использовать 10 пикселей для текстуры 2048x2048 пикселей и 20 для карты 4096.
Опция: клетка
Клетка будет выполнять экструзию вашего низкого поли, чтобы охватить весь ваш высокий поли, без которого пересечения не будут правильно Baké. Мы должны убедиться, что клетка едва ли больше, чем высокая поли, чтобы предотвратить коробление. Чтобы указать, какое значение, я советую вам применить изменение Solidify к смещению 1 и отрегулировать осмысленность в текущем сдвиге, чтобы точно изменить значение. Скопируйте значение для клетки и удалите изменение.
Выпечка
Для этой демонстрации я добавлю Сюзанну (обезьяна Блендера) для поли высокого уровня и план для низкого поли, как вы можете следовать этому уроку и сделать то же самое, что и я. Так как это план, который я поместил так, чтобы он не пересекся с Сюзанной, я могу оставить клетку и поле от 0 до 0. Установите образцы для выпечки в Render, значение по умолчанию - 128. Для карты нормалей и карты согнуты, вам не нужно высокое значение, 5 образцов достаточно. Для окружающей окклюзии вы можете оставить 128, даже если у вас все еще есть шум, я покажу вам низкую технику для удаления.
Создайте привычку сохранять ваши изображения в .tga (targa), они тоже сжимаются без ухудшения качества изображения и предоставляют доступ к альфа-каналу (прозрачность) отдельно в отличие от .png.
Вы должны создать изображение, на котором пекарь затем прикрепить изображение в материале. Откройте lme UV / Image Editor, нажмите New. Независимо от цвета изображения, прозрачного или нет, Tnat, что Очистить, отмечен в параметрах выпечки. Наиболее важным параметром является разрешение, в этом уроке я покажу 4096x4096. Я позвоню "4К".
Если снять флажок «Очистить» в параметрах выпечки, старое изображение будет удалено, полезно создать спрайт на карте и спланировать несколько анимированных версий и различные углы вашего низкого уровня.
Создайте новый материал для низкополигональных и сделайте Shift + a, Texture Image и укажите путь к вашему изображению, по которому Baké. Не привязывайте другой узел. Если у вас несколько узлов Texture Image Cycles, то пекарь находится на активном узле, выбранном последним.
Если узлы не отображаются, значит, что вы создаете узел в нижнем меню, выберите «Просмотр», «Выбор» и «Добавить узел» справа и всего три значка, чтобы переместить узлы материалов в качестве составных.
Выпечка: карта нормалей
Выберите сдвиг в верхнем и нижнем слоях. В опциях выпечки он написал Комбинированную линию Тип выпечки, установил Нормальный, убедитесь, что либо Касательное пространство и оси + X + Y и + Z. Карта нормалей Выпекание: изогнутая карта Положение выпекания для режима выпекания в обычном режиме, включите Космический объект вместо Касательной , Для осей, чтобы использовать то же, что и в другом программном обеспечении 3D, установите + X, + Z, -Y. Изогнутая карта . Текстура идентична карте нормалей, потому что это Баке с плоскости, но с более низким уровнем сложности, она будет отличаться от карты нормалей.
Проверьте карту освещения сверху
Чтобы создать карту освещения выше, мы должны отделить цвета и оставить только зеленый канал для освещения сверху. Красный канал освещает правый и синий фронт.
В редакторе узлов перейдите в режим композитинга, активировав фон, чтобы увидеть результат в фоновом режиме. Создайте узел с помощью Image Shift + a, затем Input> Image, присоедините узел к Converter> Seperate RGBA, подключите выход G (зеленый) к Output> Viewer. Вы также можете подключить отдельную альфа-версию RGBA к альфа-узлу средства просмотра для поддержки прозрачности, но не будете изменять трехмерную модель. Освещение сверху получается при сохранении только зеленого канала
Чтобы сохранить изображение, откройте окно UV / Image Editor и Image Viewer Node, затем нажмите F3 и сохраните изображение. Поставьте RGBA вместо RGB в левом нижнем углу, чтобы сохранить прозрачность. Освещение сверху зеленым каналом изогнутой карты. Выпекание: Окклюзия окружающей среды (AO) Запекание с помощью переключателя комбинированного типа, настройте количество выпекания образцов в зависимости от шума. Я дам 128. Вот карта , что я получаю: Ambient Occlusion перед тем композитинга (не окончательный) Улучшение окружающей среды карты окклюзия
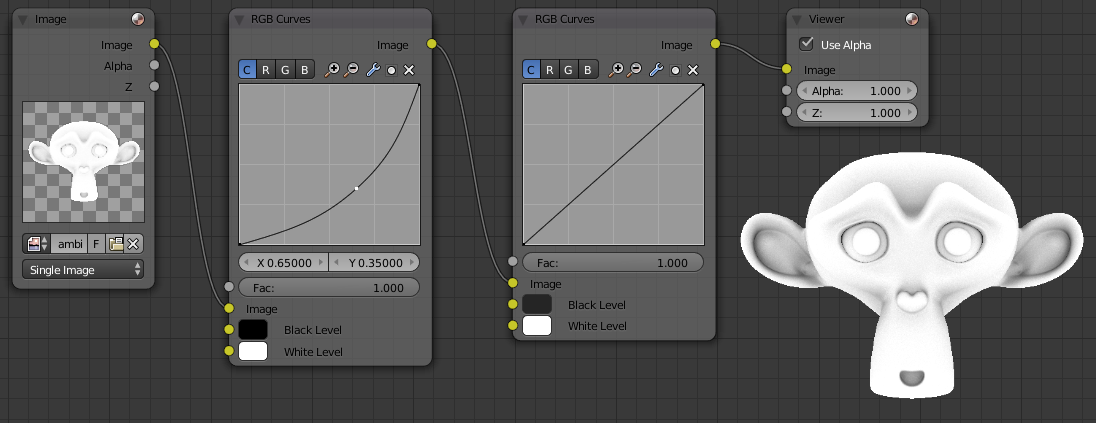
По умолчанию циклы окклюзии окружающего воздуха не совсем контрастны и часто представляют собой шум (зернистость). Создайте узел и узел просмотра изображений, как ранее. Добавьте две Color> RGB Curves между. На первый левый клик, чтобы добавить точку и установить ее координаты X: Y и 0,65: 0,35. Это будет контрастировать с окклюзией окружающей среды. Для вторых кривых RGB щелкните Уровень черного, переключитесь на моду HSV (значение насыщенности оттенка Яркость оттенка по-французски) и установите значение 0,145 В, что позволяет сделать темные части более темными серыми в отличие от краев карты. Вот как это выглядит на данный момент на карте, осталось удалить шум: Окружающий контраст окклюзии
Чтобы удалить шум, добавьте Фильтр> Двусторонняя размытие после обеих кривых RGB. Мы будем использовать этот узел для размытия изображения, но мы хотим, чтобы некоторые детали не были размытыми (границы, важные углы). Вы добавляете изображение узла, открываете карту нормалей, которая содержит информационные углы, и подключаете ее к определителю двустороннего узла. По умолчанию опция space sigma для размытия интенсивности слишком высока, я предлагаю вам поставить 0.5 вместо 5. Вот как соединяются узлы : Узлы для улучшения карты окклюзии окружающего освещения Техника двустороннего шума может быть использована для освещения путем помещения выпечки комбинированный. Так как будет возможно отобразить нормального пекаря, если параметр Выбранный в активный не включен, вы можете вместо этого использовать изогнутую карту. Вот что выглядит как окончательная версия нашей карты окклюзии.
Составление: карта полостей.
Невозможно создать карту полостей, мы будем использовать карту нормалей, использовать несколько узлов и извлекать карту. Для создания карты полостей мы создадим эффект «Тиснение», позволяющий Photoshop делать это непосредственно, в Blender необходимо создавать комбинации с использованием узлов. Я надеюсь, что в будущем узел Emboss будет доступен. Рельефное изображение будет двигаться в указанном вами количестве пикселей. Изображение будет перемещено в левый, а правый узел идентифицирует различия между двумя изображениями, чтобы нарисовать края изображения. Мы сделаем это, переместив изображение вверх, а другая версия переместится вниз, но для этой версии он будет инвертировать цвета.
В композитор Blender импортируйте вашу карту нормалей с помощью узла Image. Для обратного изображения недостаточно использовать узел в Blender. Инвертировать необходимо изменить гамму, в противном случае изображение может быть более темным или станет более четким даже при среднем сером (значение 0,5 / 1).
Вы можете опираться на изображение ниже, чтобы помочь вам создать ваши узлы. Добавьте Цвет> Гамма. Создать Конвертер> Математика, поместите Разделить в моде, в первую строку поместите 1 Значение, а во вторую 2.2. Подключите его к входной гамме. Подключите Гамма-узел к RGBA для Концертера. Добавьте два Distort> Translate, соедините канал R с каждым узлом изображения Translate. Поместите X -0,5 в один из узлов X и 0,5 (при перемещении половины пикселя с каждой стороны получается общий разрыв в один пиксель). Создайте Color> Mix, свяжите два изображения и переключитесь в режим вычитания, чтобы выделить разницу между изображениями. Свяжите конвертер> Math Add mode и установите значение 0.5. Это похоже на наши узлы на данный момент, и результат, который вы должны получить: Карта Cavity X извлечена из карты нормалей
Добавьте два узла Translate, к которому вы подключаете зеленый канал, на этот раз к 0,5 Y, а другой к -0,5. Чтобы поставить X 0. Затем вы делаете то же, что и раньше, соединяете два узла с узлом, затем вычитаете Добавить узел. Вы можете дублировать узлы с помощью Shift + d. Разница в том, что вам нужно добавить узел Color> Invert после узла Add. Соберите полость с X в Y с узлом Color> Mix в режиме Overlay и вернитесь к исходному узлу, установите средний серый цвет со значением Gamma до 2,2.
Карта каверны почти закончена, ее края могут быть слишком смещены (эффект лестницы), чтобы убрать этот эффект, добавьте флажок Относительный фильтр> Размытие, который позволит ввести не значение пикселя в%, но будет соответствовать всем разрешениям изображения. Я установил 0,5, чтобы не размыть изображение и сохранить мои детали, удаляя как можно больше псевдонимов.
Вы можете сделать карту более заметной, увеличивая значения Cavity Translate. Вместо 0,5 и -0,5 можно поставить 1 и -1.
Составление карт
Создание градаций серого
Мы будем комбинировать окклюзию окружающей среды, освещение карты сверху и карту полостей, извлеченную из карты нормалей, чтобы создать изображение в градациях серого в качестве основы для нашей текстуры. Позже я покажу вам методы, чтобы покрасить. Карта нормалей не будет использоваться для оттенков серого, она будет применена непосредственно к модели для имитации рельефа.
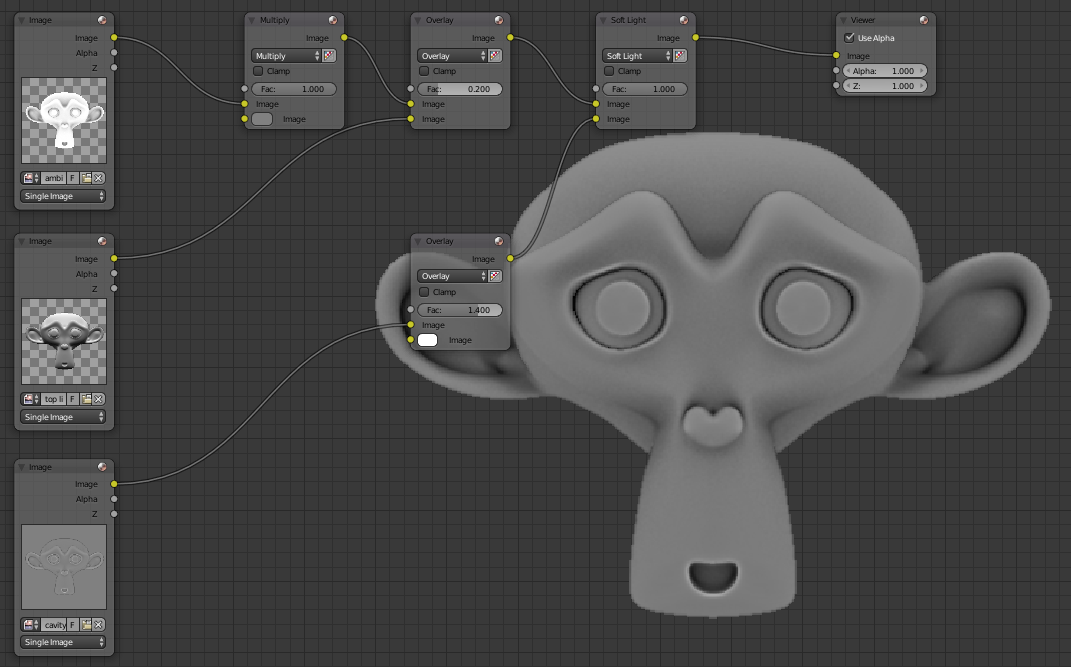
Импортируйте внешнюю окклюзию, верхнее освещение и карту впадины в композитор. Вы будете опьянять карту окклюзии окружающей среды, для этого сделайте Color> Mix, переведите узел в режим Multiply, прикрепите изображение и замените белый цвет на средний серый в режиме HSV и введите значение 0.5. Мы скомбинируем внешнюю окклюзию и верхнее освещение, создадим Color> Mix в режиме наложения, свяжем внешнюю окклюзию и под верхним освещением. Используйте фактор, чтобы сделать его свет более или менее видимым, если он слишком видим, текстура не будет реалистичной, если освещение игры идет снизу. Поместите небольшое значение, например, 0,2. Объедините карту полостей, поместив узел Mix типа Soft Light. Полость затемнит текстуру вашей карты, установленную между режимами Mix Overlay, и значение для резонатора будет 1,4.
Это уже закончено, у нас есть основа нашей текстуры: узлы для генерации шкалы серого. Сохраните шкалу серого. Предварительный просмотр его стиля игры. Просто перейдите к цветам, но прежде чем мы увидим, что дает низкополигональная текстура. Переключитесь на визуализацию Blender Render, выберите низкополигональную систему, удалите материал и создайте новый (остальные работают только для Cycles Render). Перейдите на вкладку Текстура. Нажмите New, загрузите вашу шкалу серого. В 3D виде переключитесь в режим текстуры, этот значок в правом нижнем углу режима объекта. Добавьте лампу.
Если текстура не появляется, откройте меню 3D вида, затемняйте, чтобы изменить Multitexture на GLSL.
Если вы хотите, чтобы ваша текстура была прозрачной, отметьте текстуру опций при низком альфа и цвете в Specular.
Импортируйте карту нормалей, выбрав новую текстурную ячейку и нажав «Создать». Загрузите текстуру и нижние параметры и снимите флажок Color Select Normal в Geometry. Чуть раньше в разделе «Выборка изображения» установите флажок «Карта нормалей», поскольку Blender по умолчанию использует карту в качестве карты рельефа (карта серым тоном, который перемещает рельеф в одном направлении).
Это то, что напоминает мой низкополигональный план, импортируя шкалу серого, и свет карты нормалей реагировал так, как если бы был рельеф, но все ровно, только одно лицо.
Для освещения я использую два светильника Hemi, которые обращены вниз с интенсивностью 0,4 и освещают до 0,1, чтобы имитировать отражение света на полу. Я добавил две лампы теплого цвета: оранжевый и синий с прохладным цветом. Я использую HSV Saturation, чтобы настроить интенсивность оранжевого и синего цветов.
Цветная шкала серого
Есть несколько способов раскрасить шкалу серого, самый простой - закрасить одним цветом и смешать в наложенном и мягком свете. Цвета будут слишком простыми, вместо этого с использованием цветовой шкалы (также называемой градиентами) у вас будет несколько цветов, которые меняются в зависимости от значения серого.
Например, импортируя вашу шкалу серого в compsitor и добавив Converter> ColorRamp, вы можете изменить цвет, который будет выделен для черного на белый. Например, если я поместил все слева синим цветом, красным справа и добавил ползунок в центр, нажав «+», а затем вы переместите ползунки влево градиент с цветами, используемыми между цветами.
Вы поняли, это будет корректировать значение для черных частей, которые имеют более темные цвета. Выбрав цвета на снятом изображении, например, набрав Lava в Google, я воссоздал эффект лавы на Сюзанне. Это то, что мне дает, представьте, что вам нужно рисовать, вы получаете много времени с помощью этой техники: Эффект стирки Чтобы получить цвета в изображении, откройте UV / Image Editor, переключитесь в режим Paint и откройте меню T. Поместите Наведите курсор на восстановленный цвет и нажмите s, цвет в левом меню будет обновлен, поместите курсор вверху и нажмите Ctrl + c, чтобы скопировать его. Вернитесь в композитор, выберите курсор, который применил цвет и сделал Ctrl + v над полем для цвета. Маски
Карта градиента применяется ко всему изображению, но вы можете использовать маску, чтобы использовать ее только на одной части и создавать больше материалов (некоторый скин, другой глаз и т. Д.).
Чтобы создать карту, перейдите в UV / Image Editor, откройте средство просмотра узлов текстуры или оттенки серого и переключите режим Mask вместо View или Paint. Для создания точек маски необходимо нажать Ctrl + щелчок левой кнопкой мыши, если вы удерживаете нажатие и перемещаете мышь, вы создадите кривую. Чтобы изменить тип точки, вы можете выбрать один и нажать V, тип будет Vector прямая линия и изогнутый выровненный одинарный. Маска автоматически закрывается между первой и последней точкой. Чтобы создать новую маску, отмените выбор элементов с помощью кнопки и разместите новые элементы.
Для использования маски в композиторе сделал Input> Mask. Выберите свою маску, щелкнув по узлу с синим значком, выберите «Сглаживание», чтобы ограничить эффект лестницы, измените «Размер Scene-by Fixed» и введите разрешение изображения. Чтобы использовать добавление узла Color> Mix, присоедините узел Mask к коэффициенту, для первого кадра поместите предыдущее изображение ниже, в нашем случае это исходная шкала серого. Поместив изображение выше, это объединит несколько градиентов. Узел должен ColorRamp всегда быть подключен к источнику, который является оттенками серого: использование масок
Вы можете только полностью с градиентным цветом вашей модели. Я советую вам создать коллекцию цветовых шкал для повторного использования в ваших проектах. Чтобы импортировать узел другого проекта, сначала создайте группу с помощью Ctrl + g и имени, которое вы будете использовать в другом проекте. Для импорта выполните Файл> Добавить, введите смесь в NodeTree и выберите группу. Для создания композитора сделанный Shift + вы увидите в группе.
Вы можете использовать Color> RGB Curves, чтобы отрегулировать контрастность ваших цветов.
Бонус: визуальные эффекты
Мы увидим, как добавить некоторые эффекты к нашей текстуре, чтобы улучшить ее.
эффект глобального освещения.
Мы будем моделировать наружное освещение, используя наше изображение освещения выше.
освещение неба
Для имитации освещения неба очень просто, восстановить изображение с интересным цветом неба, чтобы получить ваш конвертер> ColorRamp. Прикрепите ColorRamp Top Lighting к изображению и добавьте значение Color> Hate Saturation Value, чтобы насытить изображение, уменьшив значение насыщенности до 0,5 на примере вместо 1. Чтобы добавить наложение в режиме Grayscale Color> Mix и изменить его коэффициент, я положить на 0,4. освещение неба Наземное освещение
Отраженный свет на земле у нас освещается снизу. Наша текстура Top Lighting подсвечивается снизу, просто инвертируя цвета с помощью Color> Invert. Соберите изображение с тем, что вы хотите в качестве типа почвы: трава, дерево и т. Д. И поместите цвета в новую ColorRamp, присоединенную к Node Invert. Смешайте предыдущее изображение в режиме наложения с освещением земли, поместите меньшее значение, чем коэффициент неба, я поставил 0,1. Поддельное глобальное освещение Вы можете подключить цветное изображение к первому узлу Mix для общего освещения и цветов одновременно: IM с цветами Добавить почву
Чтобы добавить к земле, мы скомбинируем окружающее прикрытие и верхнее освещение, это будет иметь землю в долинах, а также на поверхности для большего реализма. Используйте Overlay to 1, подключив окружающий прикус выше. Добавьте Filter> Filter и установите Sobel моды, он будет выделен, останавливает белую модель. Затем подключите его к ColorRamp, чтобы на правом курсоре он получил светло-земной цвет (бежевый). Для курсора влево установите белый цвет со значением в 0735, чтобы не изменять изображение (чтобы оно не было светлее или темнее). Затем добавьте режим Filter> Blur Relative с 0,2 X и Y. Вот что вы должны получить: эффект земли Используйте Overlay для комбинирования земли с цветной серой шкалой и Global Illumination. Фактор определяет количество земли. Земля и цвета Эффект затенения клеток
Чтобы создать эффект затенения ячейки, поместите ColorRamp сразу после оттенков серого в режиме константы вместо линейного и добавьте несколько оттенков серого: Эффект затенения ячейки Этот метод также дает сильно сжатый эффект, как в ретро-играх, и придает ему некоторый стиль. Бонус: уменьшите размер изображения и измените его соотношение
Выпечка это часто в 4096x4096 или 2048x2048, но эти разрешения слишком высоки для видеоигр (за исключением карты освещения). В композиторе должен использоваться Distort> Scale node, убедитесь, что вы находитесь в режиме Относительного. Чтобы поместить изображение в 4096-1024, разделите размер на 4, поэтому установите 0250 для X и Y. Размер изображения изменяется, но не его края, оно всегда равно 4096. Необходимо добавить Distort> Crop и установить флажок Crop Image Size. Чтобы вычислить, удалите как делим на два общий размер изображения, следовательно, 2048 и делим пополам размер нового изображения 512. Затем вы должны вывести 512-2048 для левой границы и нижней части и добавить к этому верхнюю и правую. Я сделал диаграмму: Расчеты, чтобы уменьшить размер изображения Бонус: инвертировать цвета изображения
По умолчанию, если вы используете Color> Invert Blender, изображение обычно становится слишком светлым или слишком темным даже при использовании среднего серого, который обычно не должен меняться. При изменении цвета изображения в градациях серого становится слишком ясно.
Чтобы инвертировать цвета, мы всегда будем использовать Node Invert, но одновременно будем использовать другие узлы. Нам пришлось вернуться к зеленому каналу карты нормалей, чтобы создать карту полостей.
Чтобы инвертировать цвета, необходимо изменить гамму, инвертировать и восстановить гамму. Мы должны создать узел Color> Gamma и прикрепить изображение, перевернутое в Image, и связать под режимом Converter> Math Divide с первой строкой 1 и второй 2.2. Затем поместите узел Color> Invert и другой узел со значением гаммы в 2.2.
Цвета поменялись местами: хотя перевернутые цвета
Линкуо , 24 августа 2016 г.отчет
#1подобноОтветить
-----------------------Оригинал--------------------
























Комментариев нет:
Отправить комментарий